A Little Bit About Me

Hey! My name is Isaac and I'm a full stack software engineer with a passion for artificial intelligence and application development.
I'm currently a third year student at George Mason University pursuing
a degree in computer science.
I aspire toward a career that will allow me to create impactful and influencial products.
When I'm not on the computer, I enjoy traveling, livestreaming, and cooking.
TL;DR? Self Proclamations:
Software Engineering
Artificial Intelligence
Musician
What I Do
Web Development
Web Development is almost like an art form. Instead of a paint brush, I use a mouse and keyboard to create an impact with my designs to capture the user's attention. At one point in my life, I was heavily passionate about music composition. I believe that has transferred over to my web design, as it allows me to bring everything together into one concise experience.
Software Engineering
Throughout the past 8 years, I have been teaching myself different technologies in computer science. I have experience with several languages, from Java to R, and I have implemented a fair number of them in both personal projects and work tasks. Currently I am pursuing blockchain technologies and artificial intelligence research.
Responsive User Interfaces
I thoroughly believe that half of the battle in developing a product is figuring out how the user is going to interact with it. For each fantastic idea is stored in the back-end, there has to be a compelling interface that will draw users in. Front-end coding is every bit as valuable as the back-end code feeding into it, and I hope to pursue this as far as it will take me.
Check out my résumé!
Telos Blockchain
Blockchain Solution

Telos Blockchain is a blockchain solution I am currently helping to develop. I have been working with two other college interns since May, researching blockchain technologies, such as Solidity and Multichain. I played an integral role in leading the team in design decisions and I single-handedly built the entire front-end, while the rest of my team went to work on the back-end.
Although the project hasn't reached production phase yet, my team and I have pushed the limits of blockchain innovation to create a clean and concise package for a variety of customers. Moving foward, I will be utilising REST to streamline integration between my dashboard and their database.
Personal Site 1.0
Old Personal Website

This was the original layout for my website. Although there wasn't necessarily anything wrong with it, I had a strong desire to rebuild it. In doing so, I believe I was able to create a much more streamlined experience in version 2.0.
This website was essentially a 3 hour project designed to reevaluate my grasp on HTML, CSS, and JS, in order to be prepared for internship applications.
Personal Site 2.0
Personal Website

This site is my current personal website. It fits very well with my personal design aesthetic and even allows me to feature my own logo on the navigation bar. This is the first website that I have created that I feel presents myself in a strong light.
This website was a more comprehensive display of my abilities as a web developer. I learned how to work with bootstrap and a larger font library. However, I will continue to learn as much as I can about developing websites and improve this as time goes on.
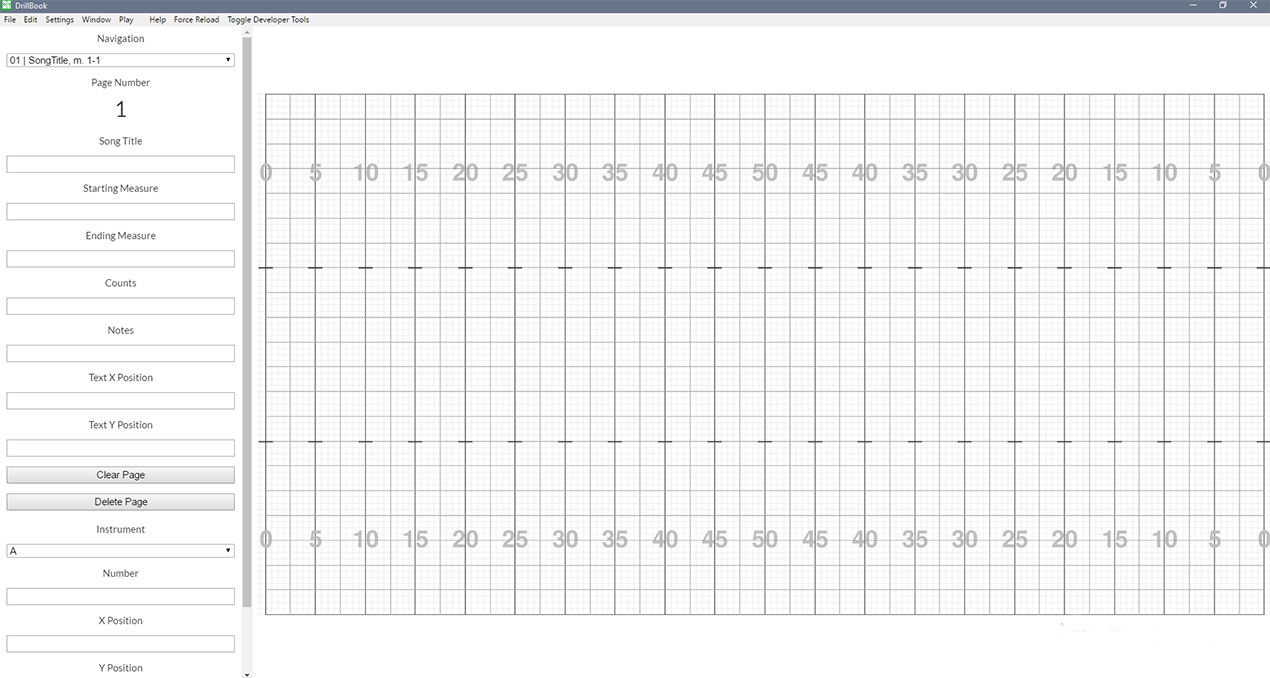
DrillBook
Collaborative Project

DrillBook is an application designed to assist band directors develop marching band sets for their students. It has recently been completely redone to run on Github's Electron framework and is coded in Java. This application includes a wide range of keyboard shortcuts for editing and allows users to save their work as PDFs.
This project was my entry into developing production-grade software. Moving forward, we intend to streamline the design of the application and move on towards marketing it to band directors across the country.
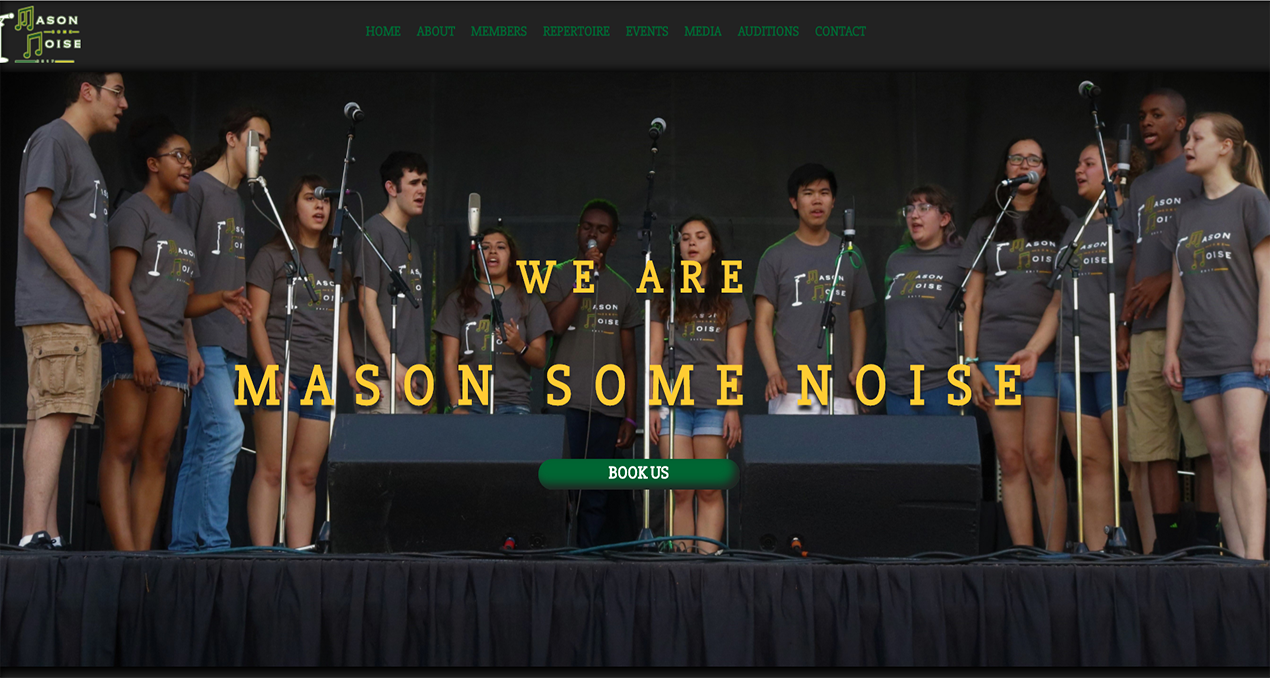
Mason Some Noise Website
Collaborative Project

This site was designed with a colleague for George Mason University's co-ed a capella group Mason Some Noise. It was my first time learning how to interact with Firebase and we strongly relied on it for data storage throughout the entire site.
This website was definitely a rewarding challenge. It was my entry to developing web pages for clients and using Firebase. I was also able to incorporate new Javascript techniques to animate portions of the site. This project also helped me learn how to design web pages for different sized devices.
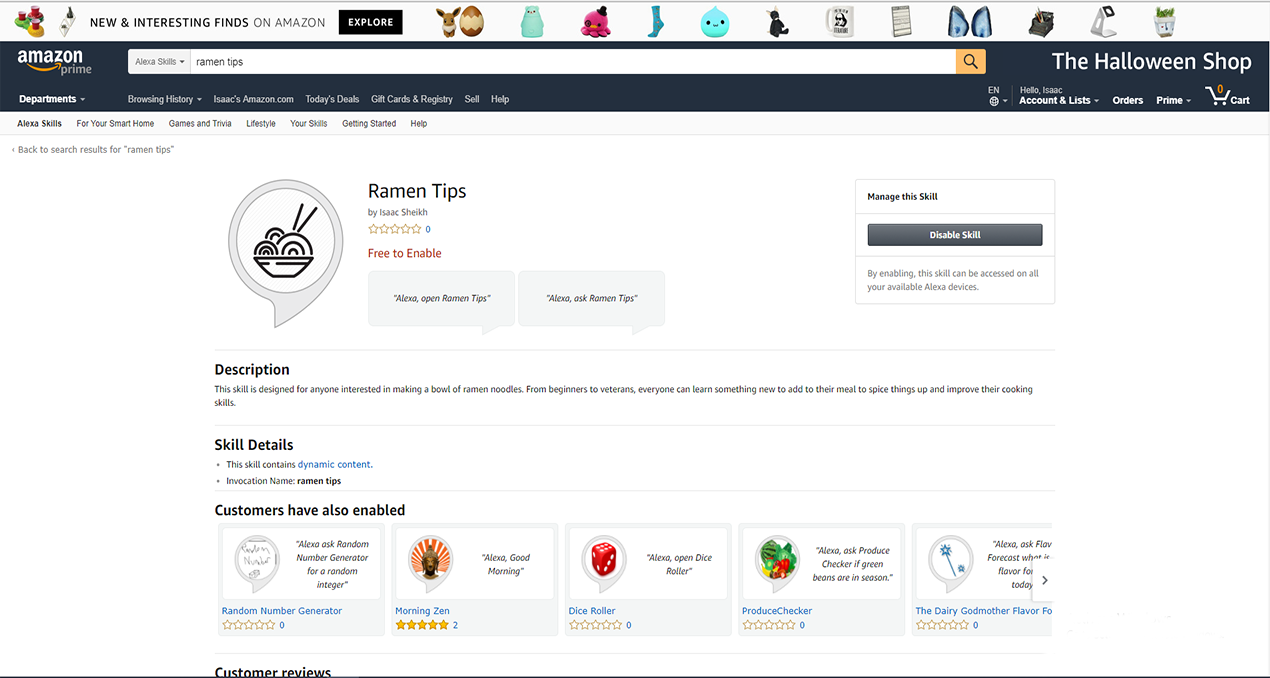
Ramen Tips
Amazon Alexa Skill

Ramen Tips is an Amazon Alexa Skill that I developed over the summer. The skill is intended to assist users with different cooking tips in the kitchen. This was a rewarding experience, as I was able to learn the intricacies of the Amazon Developer Portal and Amazon Lambda.
This project was part of Amazon's Alexa Skill Builder's monthly challenge. When I participated in June, I was tasked with using one of Amazon's templates to create a brand new Alexa Skill from the ground up.
Get In Touch!
Whether you have an idea for a project or just want to chat, feel free to shoot me an email!